Paw Project Pet Adoption Site
Objective
To create a user interface for a pet adoption site that has advanced search & filter capabilities.
The site must also include a way for the user to have the option of rehoming a pet — aka listing a pet on the site.
Last, the interface should also encourage engagement.
Style Guide
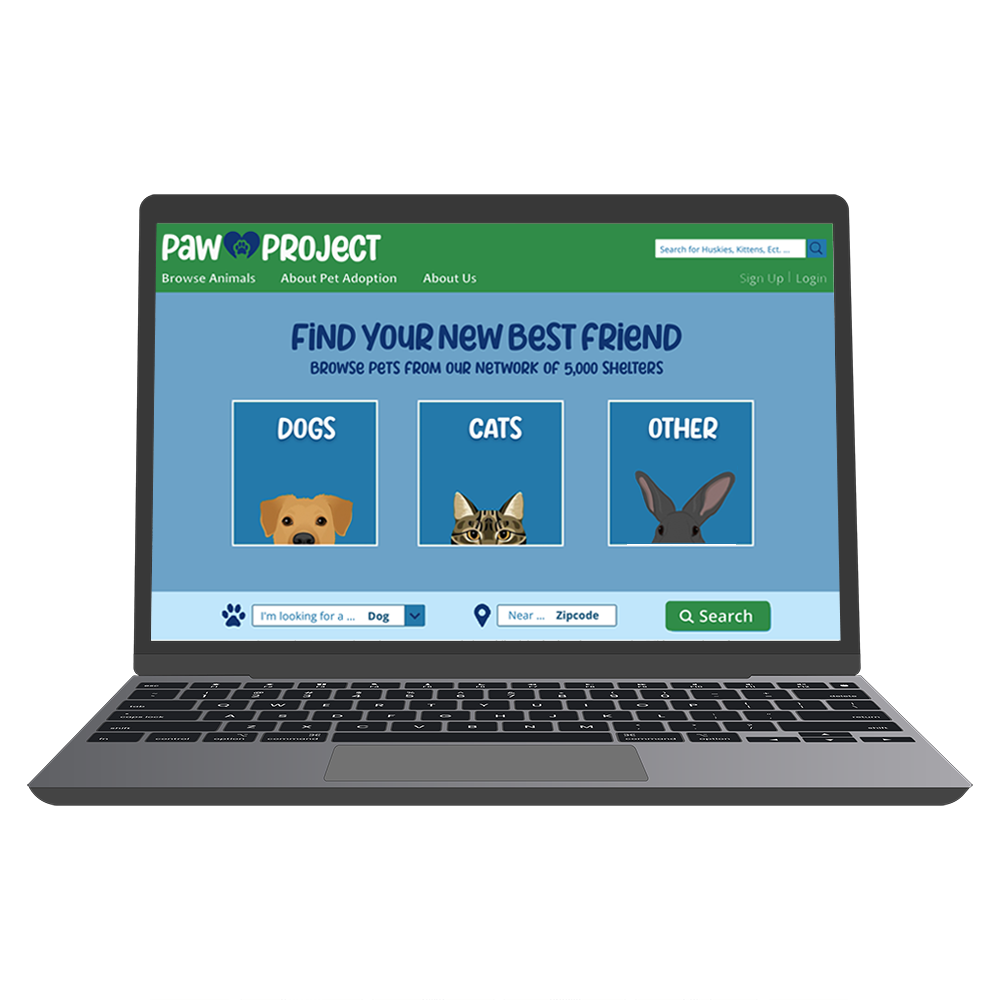
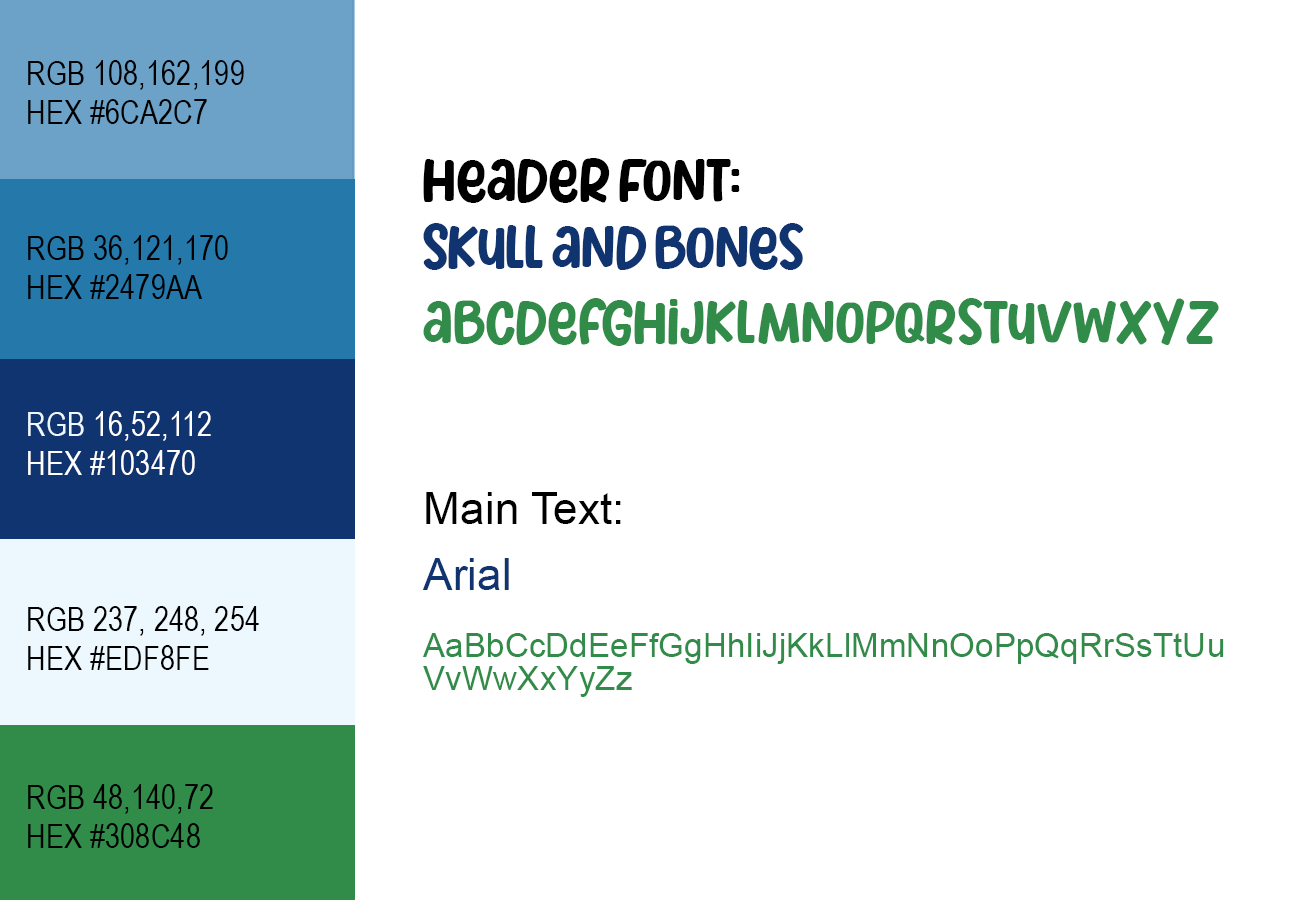
I went with an almost monochromatic color palette, with the exception of the green. I decided on a mostly blue color scheme because blue is associated with reliability, which is a quality that this business would like to be associated with. There is a very light blue that I used for the backgrounds in place of white to reduce eye fatigue for the user. I added the green to the palette to have a bright, distinct color to draw attention to the calls-to-action.
I decided to use Skull and Bones font for the headers because it has a playful look & feel, which goes well with the playful nature of pets. For the main text, I went with Arial so that the copy would be easy to read with no accessibility issues.
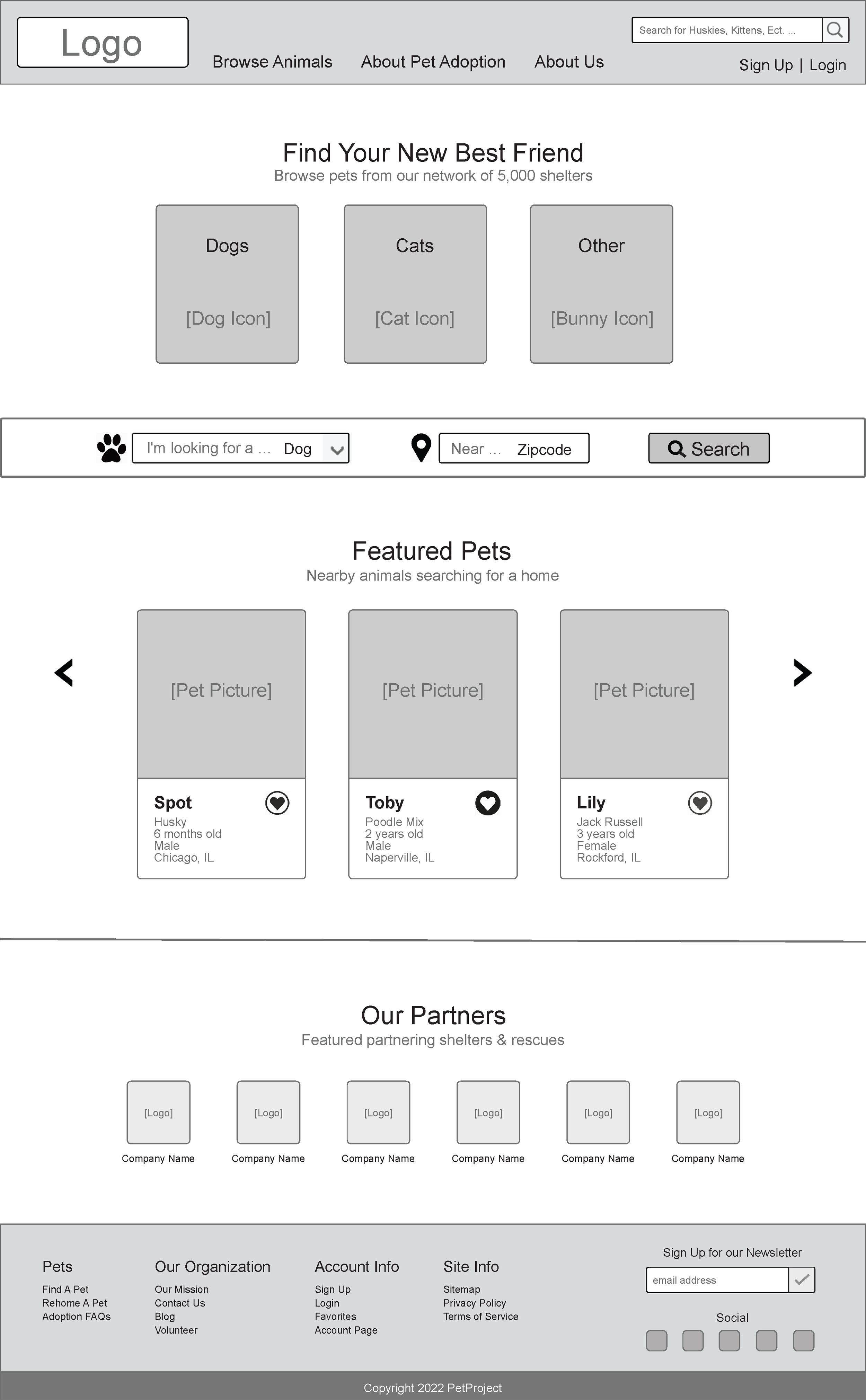
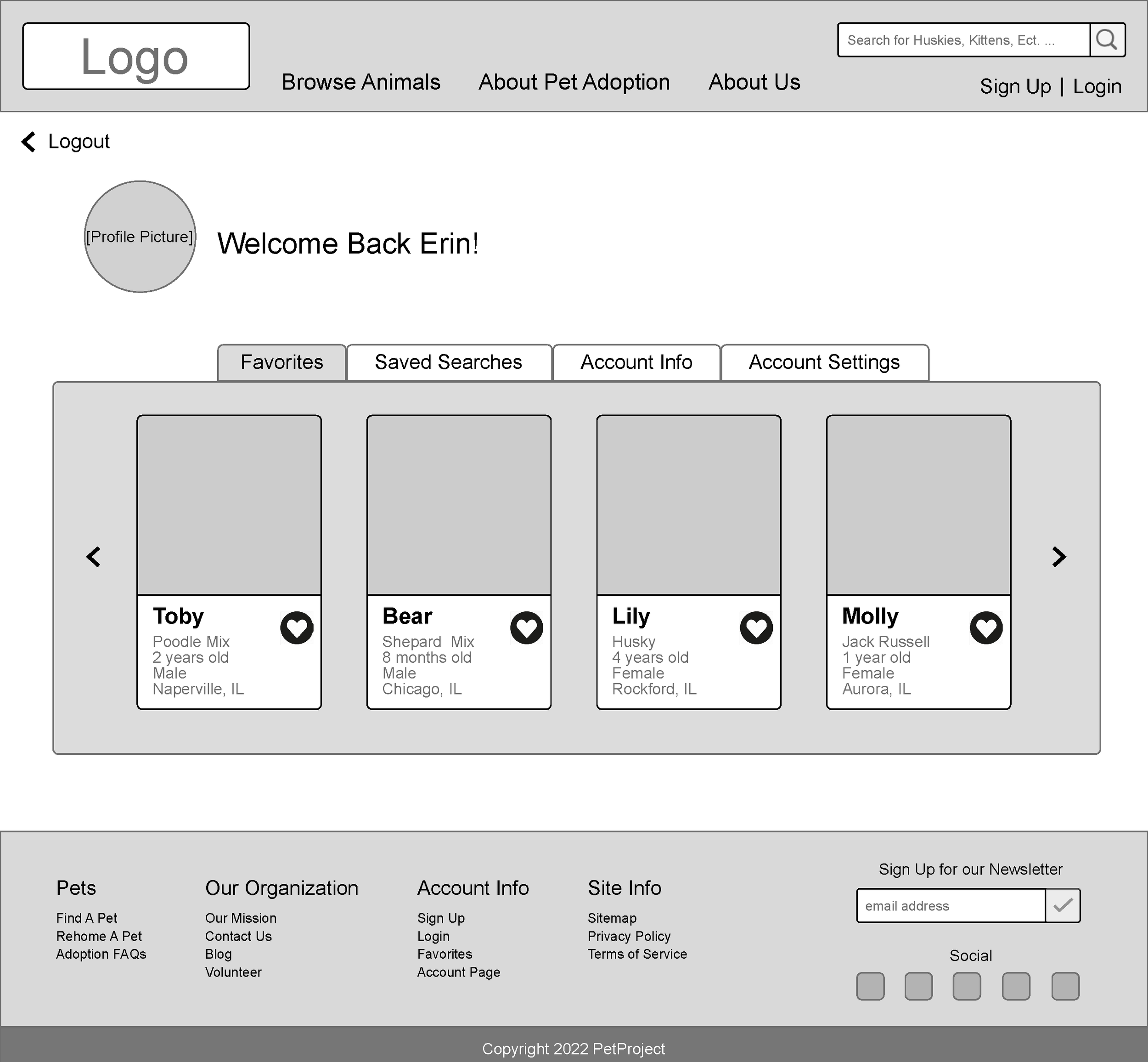
Wireframes
Design Decisions
Search Filter
The search filters I’m utilizing are distance from the user, breed, age, size, gender, good with (kids, other dogs, cats), coat length, whether the animal is at a shelter or rescue, and if the user wants to include out of area pets that can be transported. I decided to include these filters because they are the most common defining characteristics when choosing a new pet.
Sort Functions
The sort functionalities I am including are nearest, best match, newest addition, and oldest addition. I thought on a pet adoption site that it would be smart to include the oldest addition because some users might want to see animals that have been up for adoption the longest. I also included newest addition, which would be useful if the user has browsed the site regularly and only wants to see the pets the user hasn’t seen before because they are new. I didn’t include alphabetical sorting, because the name of the animal typically isn’t an important factor when choosing a pet.
User Engagement
To increase engagement, I included featured pets on the home page so that the user has the opportunity to see a pet they would want before they even browse pets. For this feature, I implemented a carousel so that the user can view an assortment of pets without leaving the home page.
Additionally, I included social links to share each pet to increase user engagement on the site.
Each animal has a heart button so that the user can favorite them to come back and view later.
Rehoming a Pet
When designing the page to rehome a pet I decided to implement a wizard form, which will take the user through the process step-by-step. I went with this method to prevent user error because it is a somewhat complicated multi-step process.
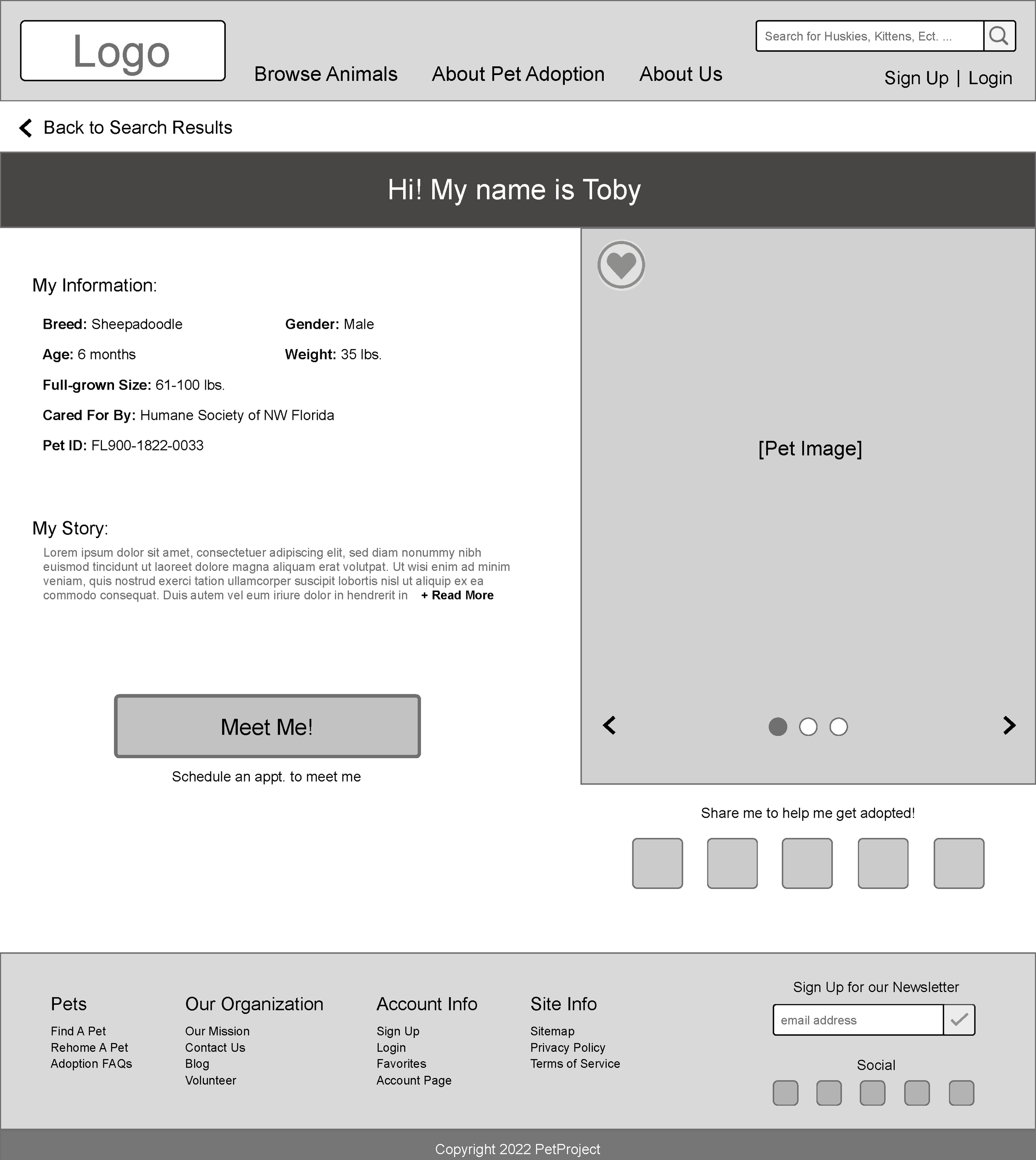
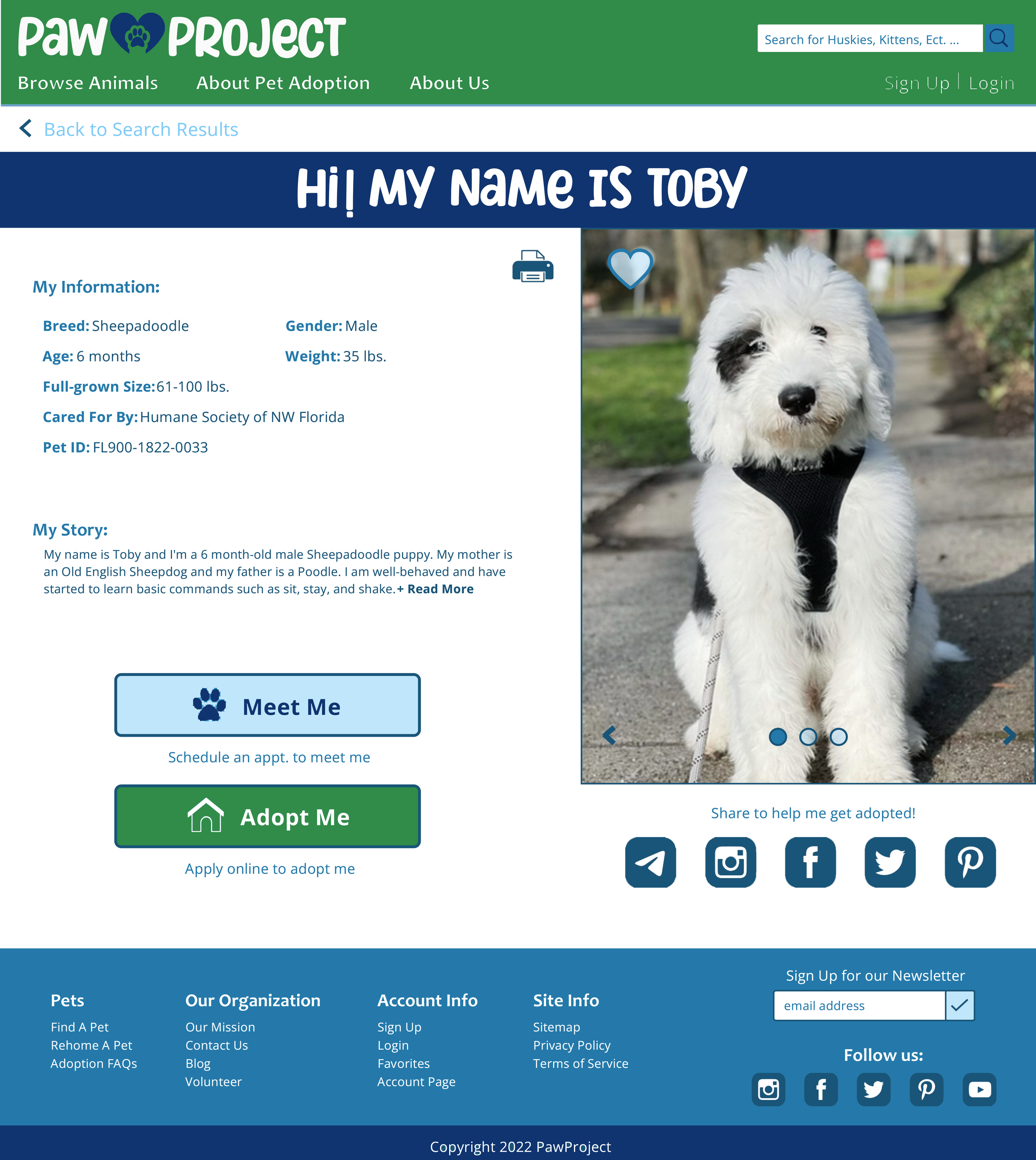
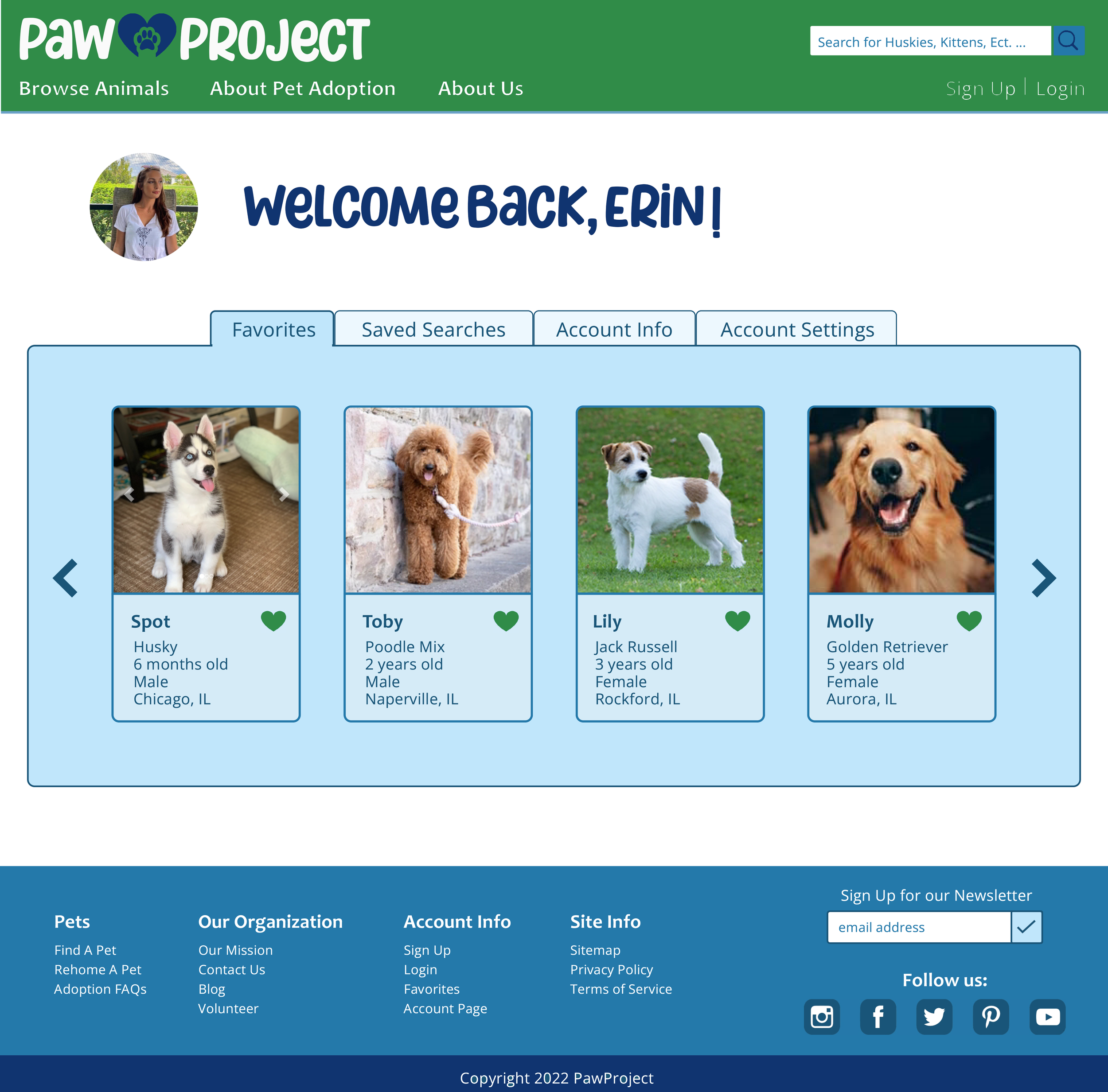
Mockups
Final Improvements
The final mockups include a few changes from the wireframes that I made to the layout/functions of the page. First, on the home page I added an additional card tile under the “Featured Pets” category. I did this to decrease unused space on the page, and to increase the likelihood of the user immediately seeing a pet they want to learn more about. The next change I made was to add a print feature to the Pet Detail Page. This feature will increase usability because users will be able to easily print from the page which will save them from navigating away from the page. The final variation I made from the original wireframes was to add an “Adopt Me” button to the Pet Detail Page to increase engagement and allow users to directly apply to adopt the pet from the website.